Code Prettify

現存的 code block 直接套用,無須任何修改
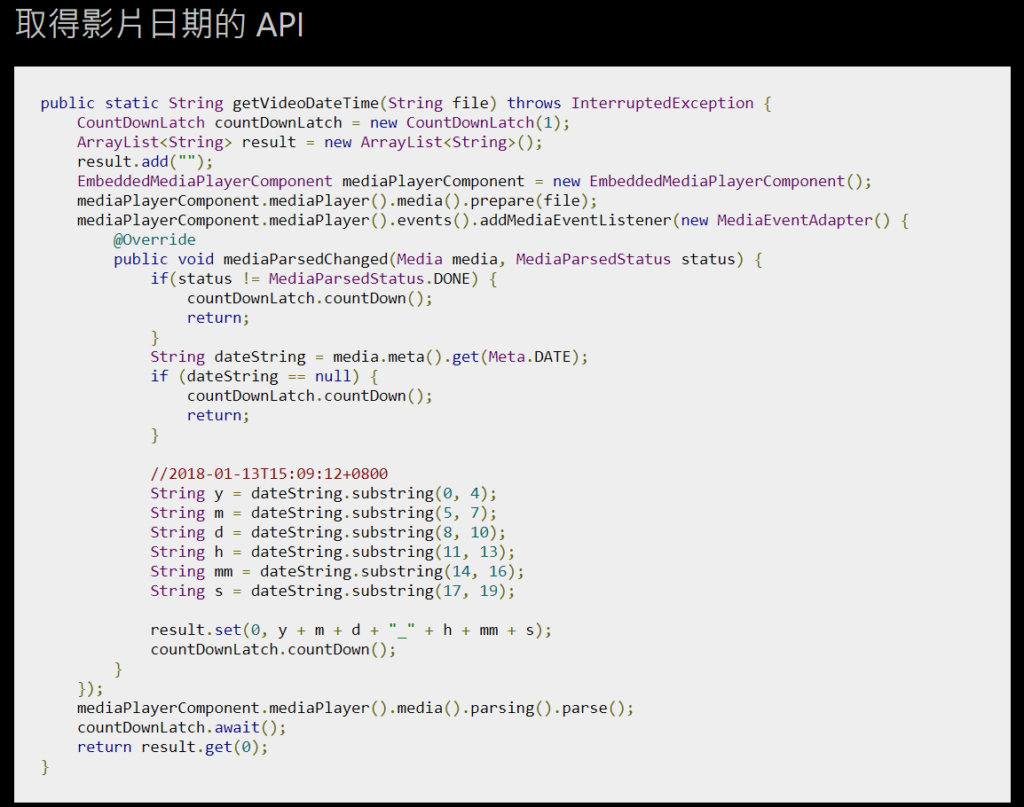
樣式還算順眼但無法做任何調整,也沒有 dark mode
有效能問題,code block 會有明顯上色動作

Syntax-highlighting Code Block

code block 可直接套用,但是顏色比 Code Prettify 醜
沒有 Code Prettify 的效能問題

Prismatic

包含兩種方式:
1. prism.js
2. highlight.js
因為 prism.js 需要有 language class
所以需使用 Prismatic Block

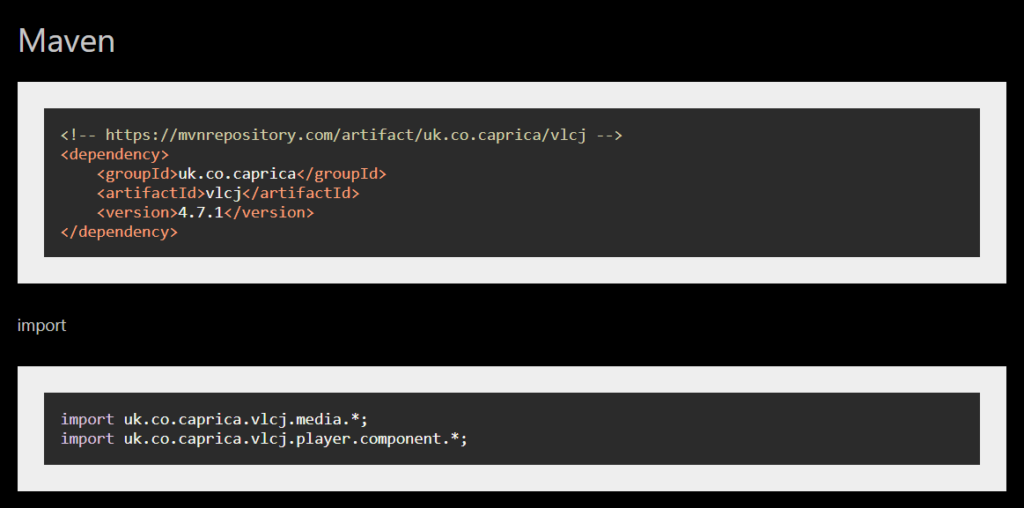
後台可以調整主題樣式
但某些設定不知為什麼卻沒有出現
例如我啟用顯示行數卻如下

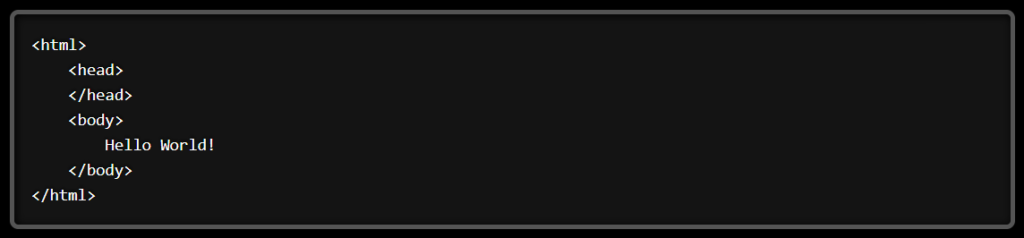
如果使用 highlight.js 則可以套用原有的 code block
但會有外框問題(js 的 bug)

Code Syntax Block

需使用外掛的 block
有移除後的問題

Highlighting Code Block

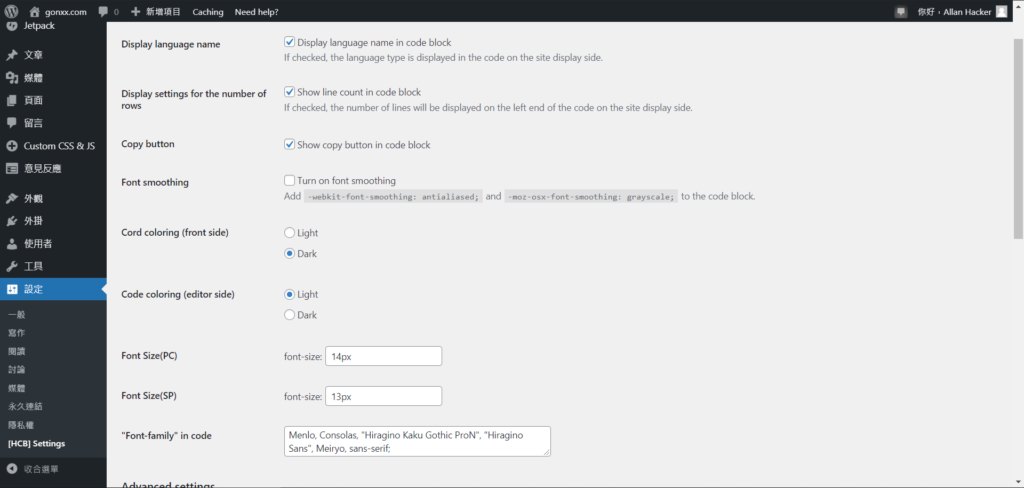
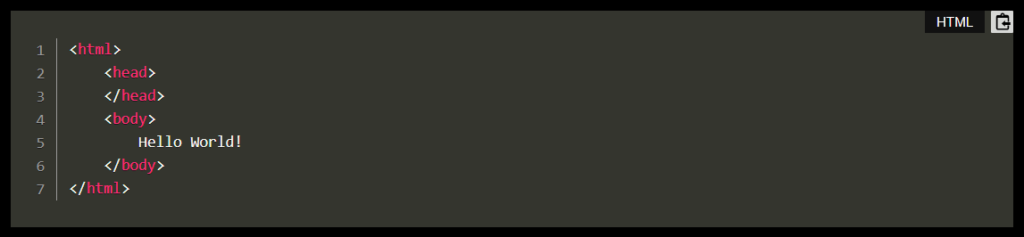
後台有滿多設定可以調整

顯示如下

需使用外掛獨有的 code block

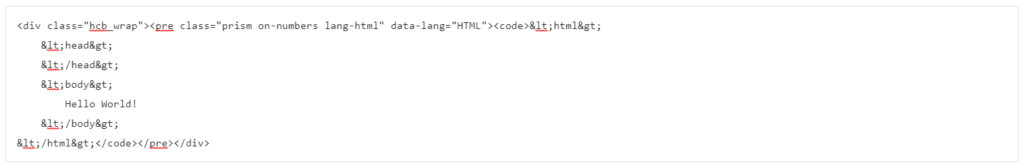
相對地,如果移除外掛
原本 HCB 的區塊便會出問題

保留 HTML 程式碼則會變得跟原本不一樣

CodeMirror Blocks

需使用外掛的 code block

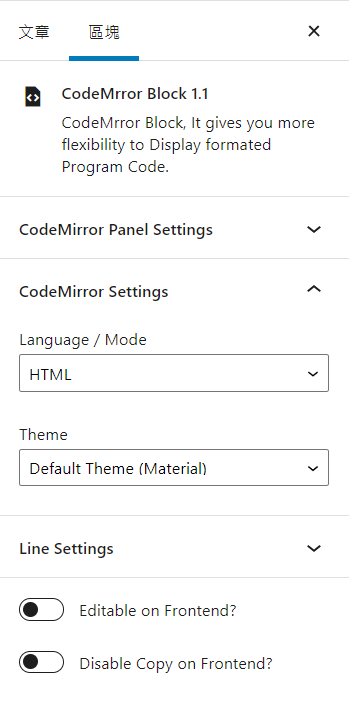
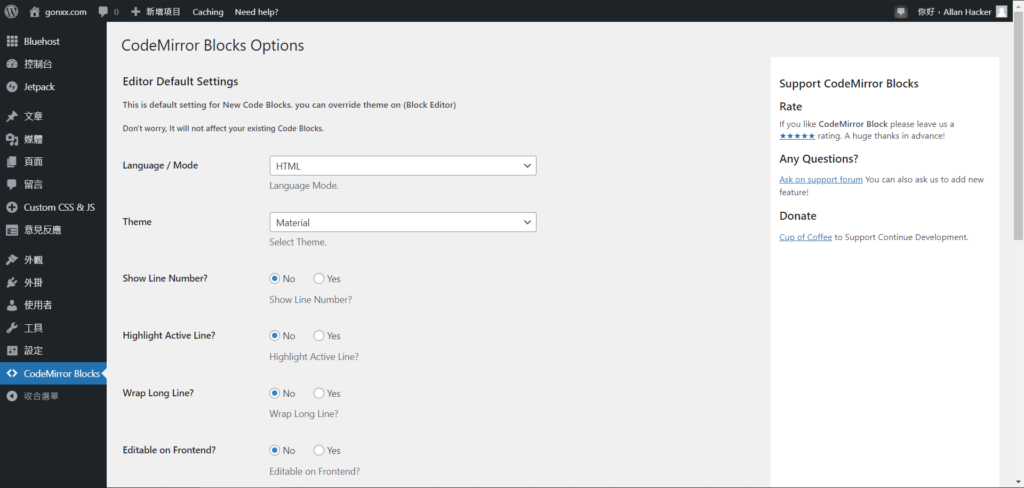
可以指定語言及主題

後台還有更多設定可以調整

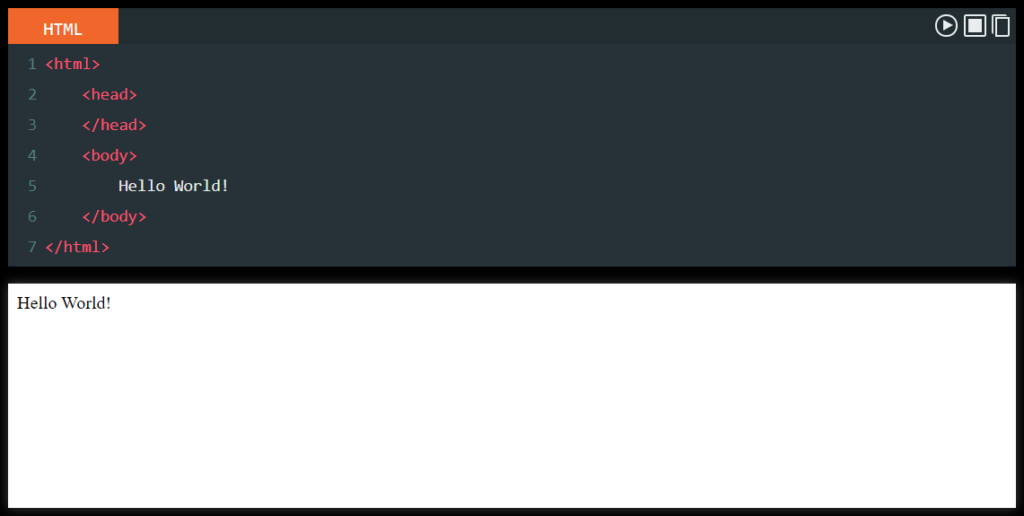
功能更為強大,可以執行程式碼

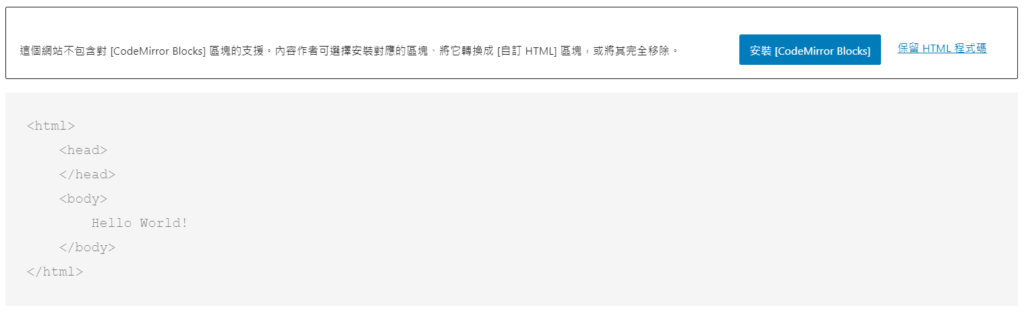
同樣有外掛移除後的問題

結論
可以分為兩大類:
一、直接替 <pre><code> 區塊套用樣式
優點是不用做額外調整,適合懶人
缺點是只有顏色,沒有其他功能
二、使用外掛新增的區塊
優點是功能豐富,有複製、執行、行數等
缺點是如果外掛有變動就要調整所有文章區塊,工程浩大
期望是第一種的方式
但現有的外掛顏色都不好看
因此我選擇手動修改佈景主題