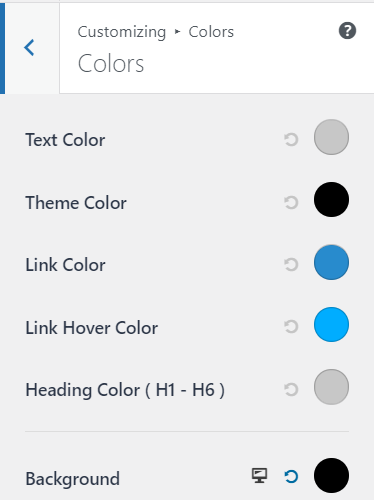
最近調整佈景主題
將網站全面改成暗色調
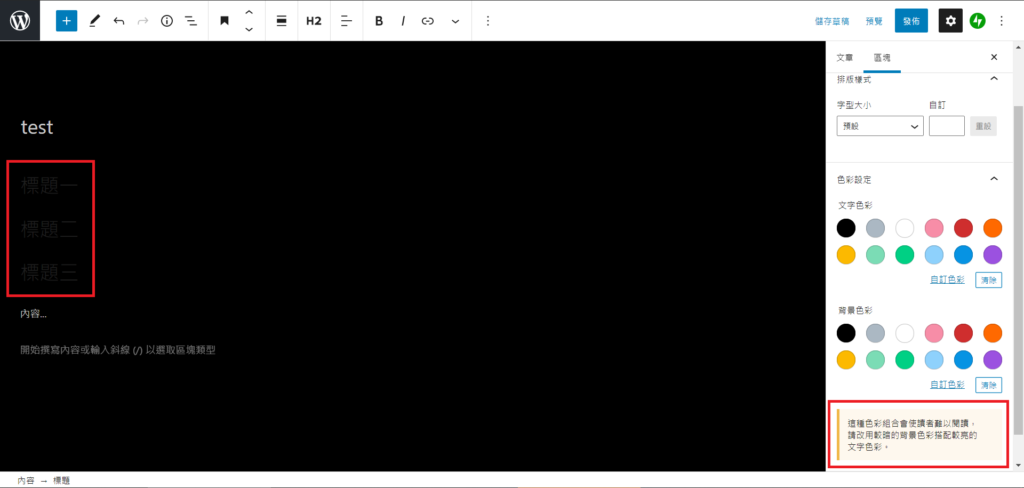
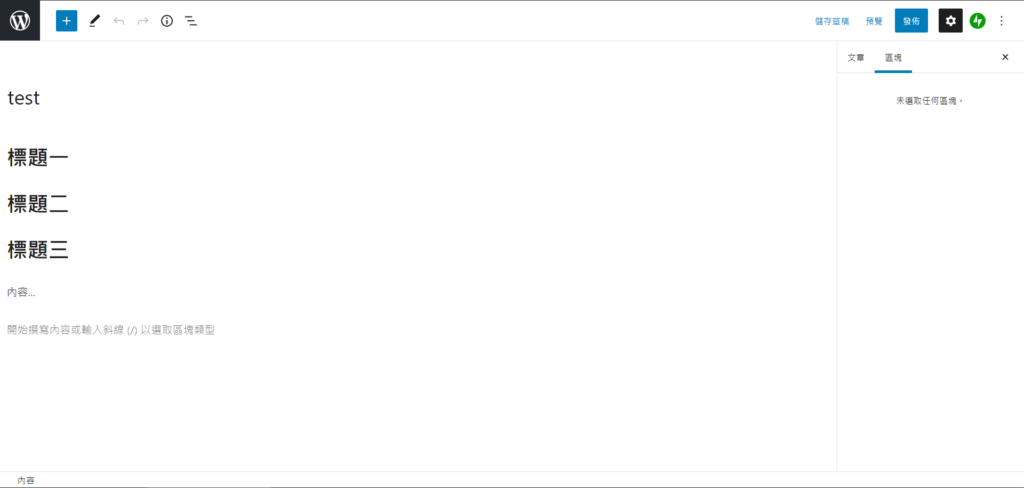
而後台編輯器也自動變成一樣的顏色

可是卻出現一個奇怪的問題
就是標題區塊的字體顏色仍是黑的
導致幾乎看不到
甚至右下角還提醒說這樣難以閱讀
但這不是我用的呀…

我確實有將標題的顏色改成淺色
前台、預覽畫面都正常顯示
就只有後台不對

google 後似乎也有類似的問題?
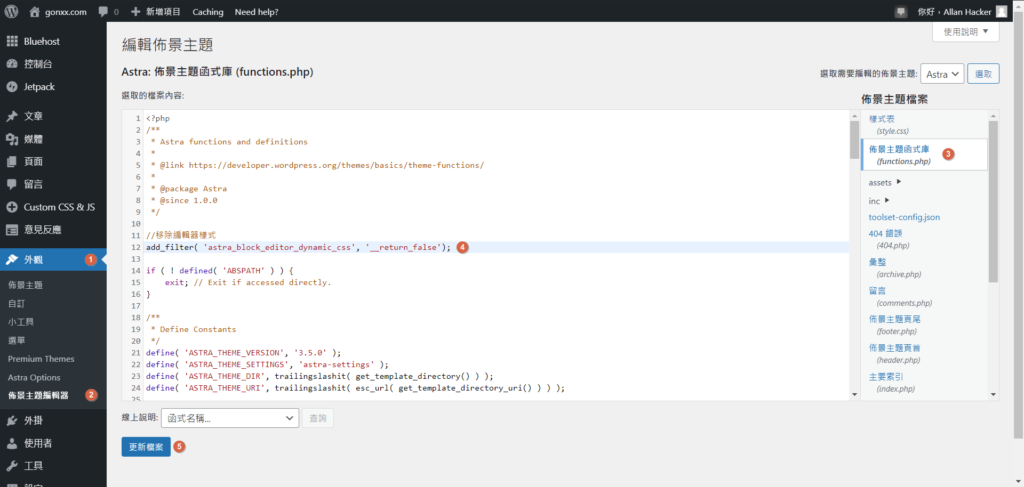
他的解法是直接移除編輯器的樣式

//移除編輯器樣式
add_filter( 'astra_block_editor_dynamic_css', '__return_false');但這樣做其實不算解決
只是讓它變成原來的配色
而且也失去所見即所得的功能了

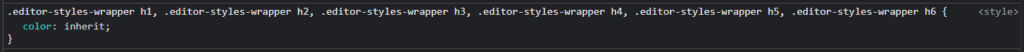
檢查了一下發現標題被套上 inherit

有寫 JavaScript 改樣式,但沒奏效
不知如何修改